BLUEBEAM.COM
Bluebeam unveiled a significant release of Revu, incorporating a new subscription pricing model. The objective was to redesign bluebeam.com, with a focus on prominently featuring Revu as the flagship product throughout the site. This proved to be one of the more demanding design projects I've undertaken due to a tight three-month timeline and the absence of a design system at that point.
DESIGN SYSTEM
One of the first hurdles I encountered early was learning that they didn't have a design system in place. In order to meet the project deadline and scale quickly I developed a base design system to promote consistency and speed up production. I based the design system on a proven system, Google Material design.
The design system was composed of a style and component libraries.
The style library housed color and font elements. The component library housed buttons, cards, icons, badges, accordion and tabs elements to name a few.

LAYOUT
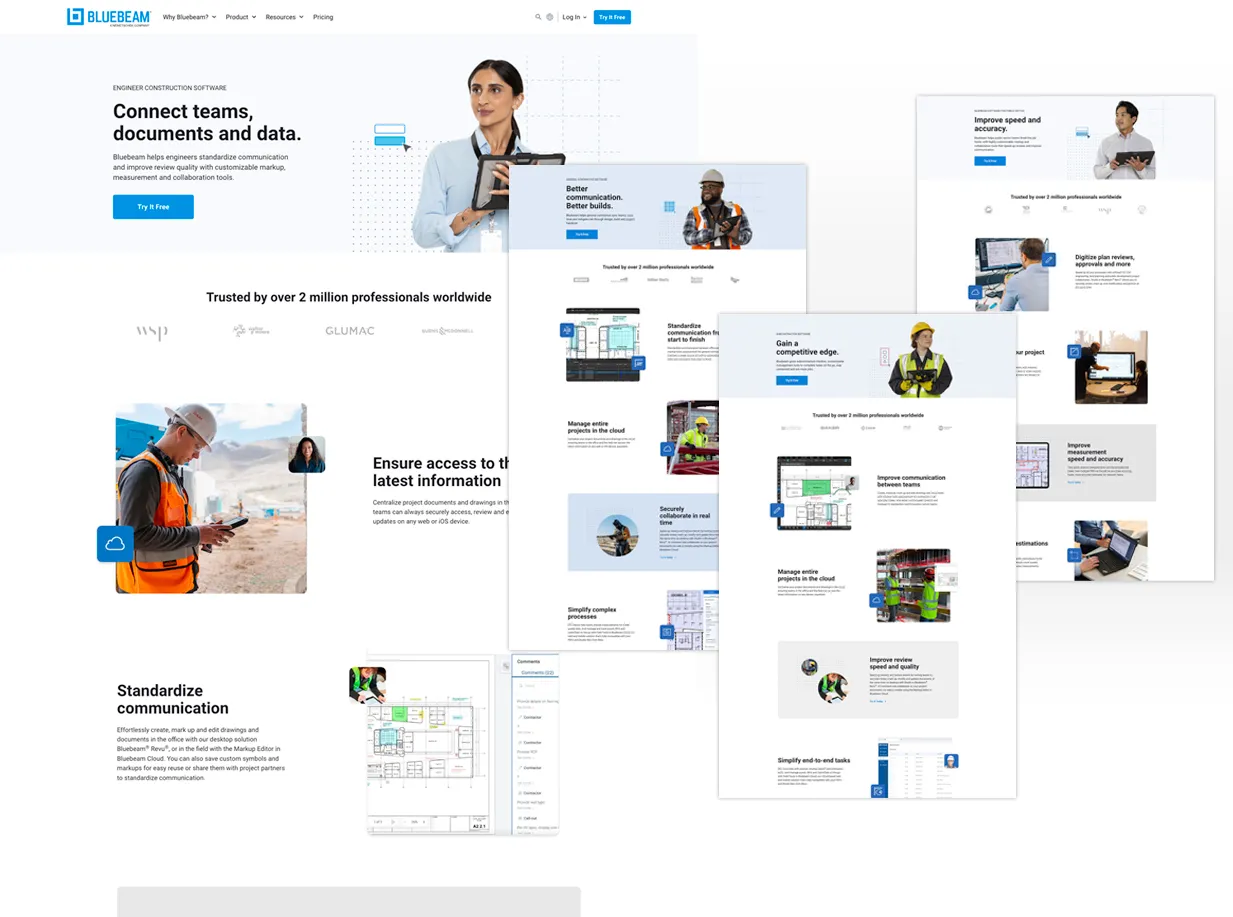
The primary objective of the redesign was to highlight the new and improved features of Revu, prompting us to develop user-friendly product use cases. I recognized early on that the aesthetics and vibe of these "use case" or solution pages would serve as the foundation for the overall look and feel of the website.
While in the process of designing and establishing the design system, I simultaneously focused on ensuring seamless compatibility among the elements. Numerous iterations were made during the creation of these "solution" landing pages. Following this stage, I utilized Figma to craft each solution page, catering to both desktop and mobile views.

Designs get approved & templateD
Obtaining approval from all stakeholders for the designs was a time-consuming process. However, upon completion, I established templates to expedite production. These templates proved invaluable, particularly for sections of the website that drew from the solution page templates. This facilitated the efficient handoff of various sections for further production.

Design SYSTEM DOCUMEntation
It was very important to document progress of the design system and website. It also served as a visual reference I could share with stakeholders in the form of a link.

